Rôle
Product designerSteps
AO UX/UI . Benchmark . Co-creation . Wireframing . UI design . UX design . Suivi product designTeam
Team produit Agile . Scrum (Dev's, UX, PO, PM) Direction de l'expérience utilisateur et du digital de Pôle emploiAnnée
2021 - 2023Pole-emploi.io
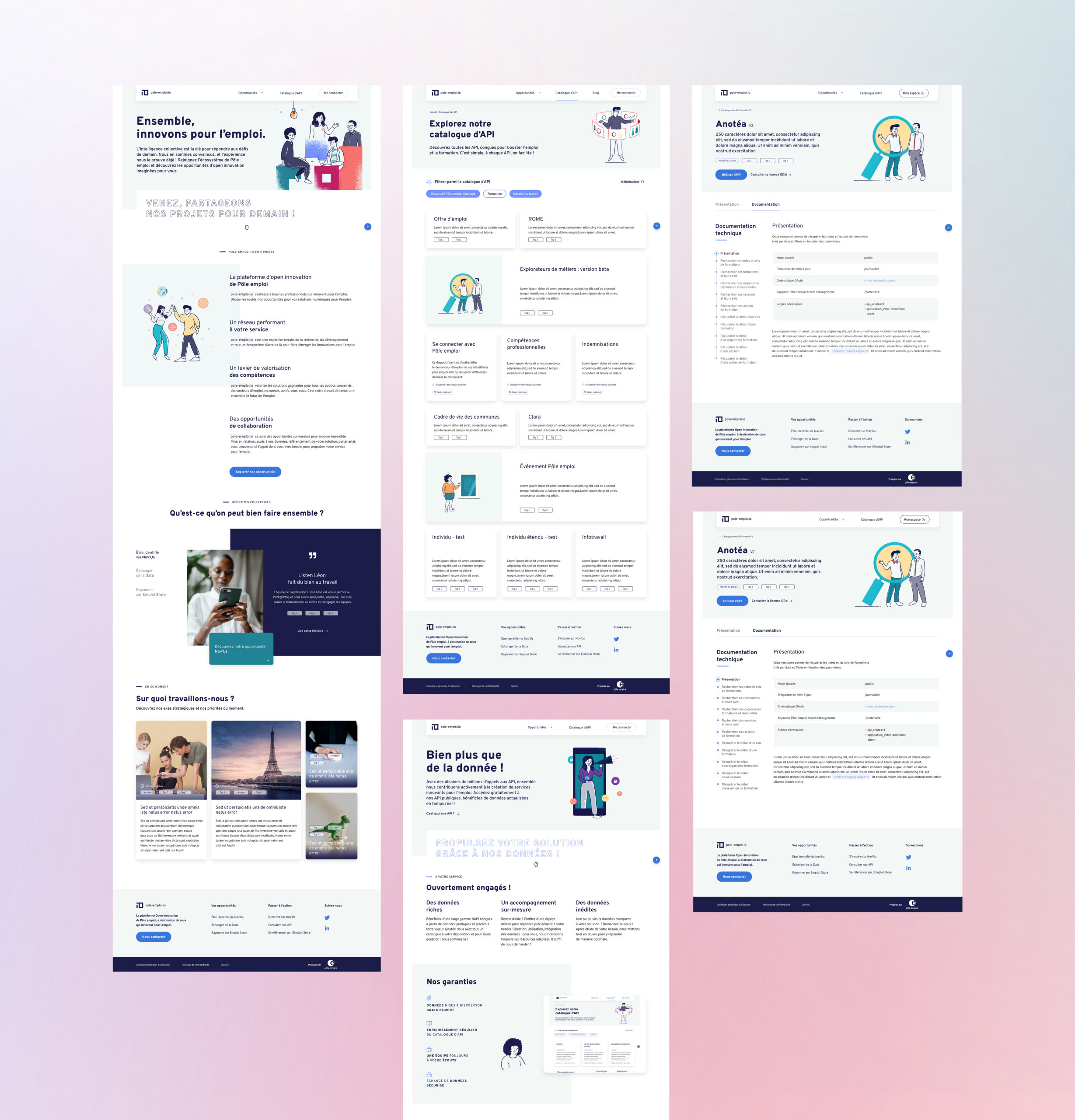
Le brief : Aujourd’hui, les portails Open data et Open innovation de Pôle emploi sont séparés en deux entités que nous souhaitons regrouper sur le même site internet avec une identité forte.
La plateforme pole-emploi.io a pour objectif de rassembler nos services d’Open Innovation, ayant leurs propres cibles et leur propre proposition de valeur, et les rendre accessibles pour proposer une expérience d’Open Innovation transverse.
Les enjeux
- Continuer d’exposer nos données
- Mettre en visibilité nos services d’open innovation
- Valoriser notre démarche d’innovation et nos résultats
- Présenter notre projet de Test & Learn



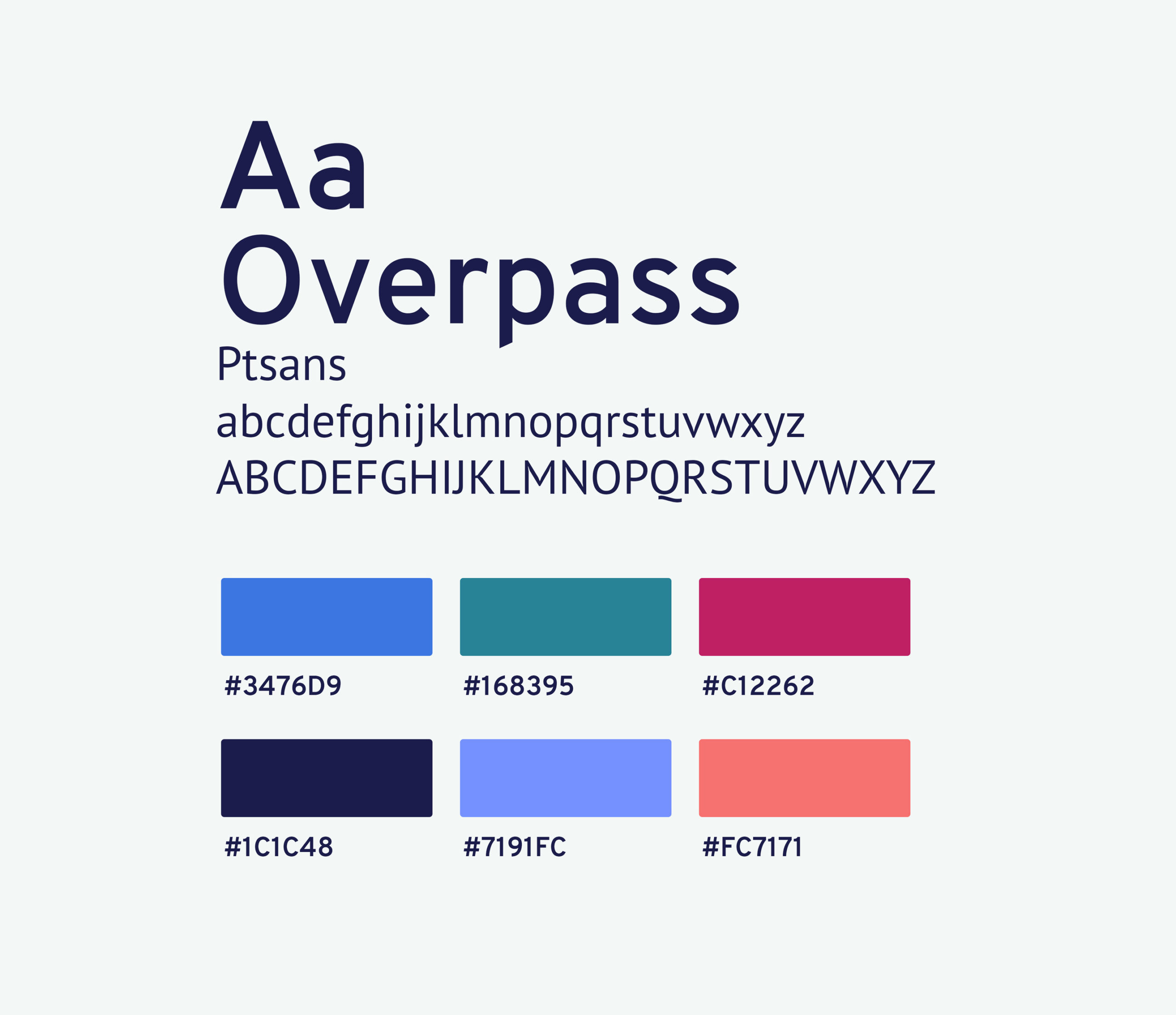
Choix graphiques
Couleurs
Des couleurs peps et variées, qui ramènent un esprit fun et décalé à l’identité de la plateforme. Les applats vert d’eau, blanc et bleu foncé viennent contrebalancer et donner une unité à l’ensemble.
Typographie
Deux « sans serif » utilisées en majorité en minuscule pour la proximité avec l’utilisateur.
Illustrations
Afin d’apporter un côté chaleureux et humain j’ai réalisé des illustrations au trait pencil, des personnages peu détaillés auxquels chacun peut s’identifier et qui viennent soutenir le discours de Pole-emploi.io.

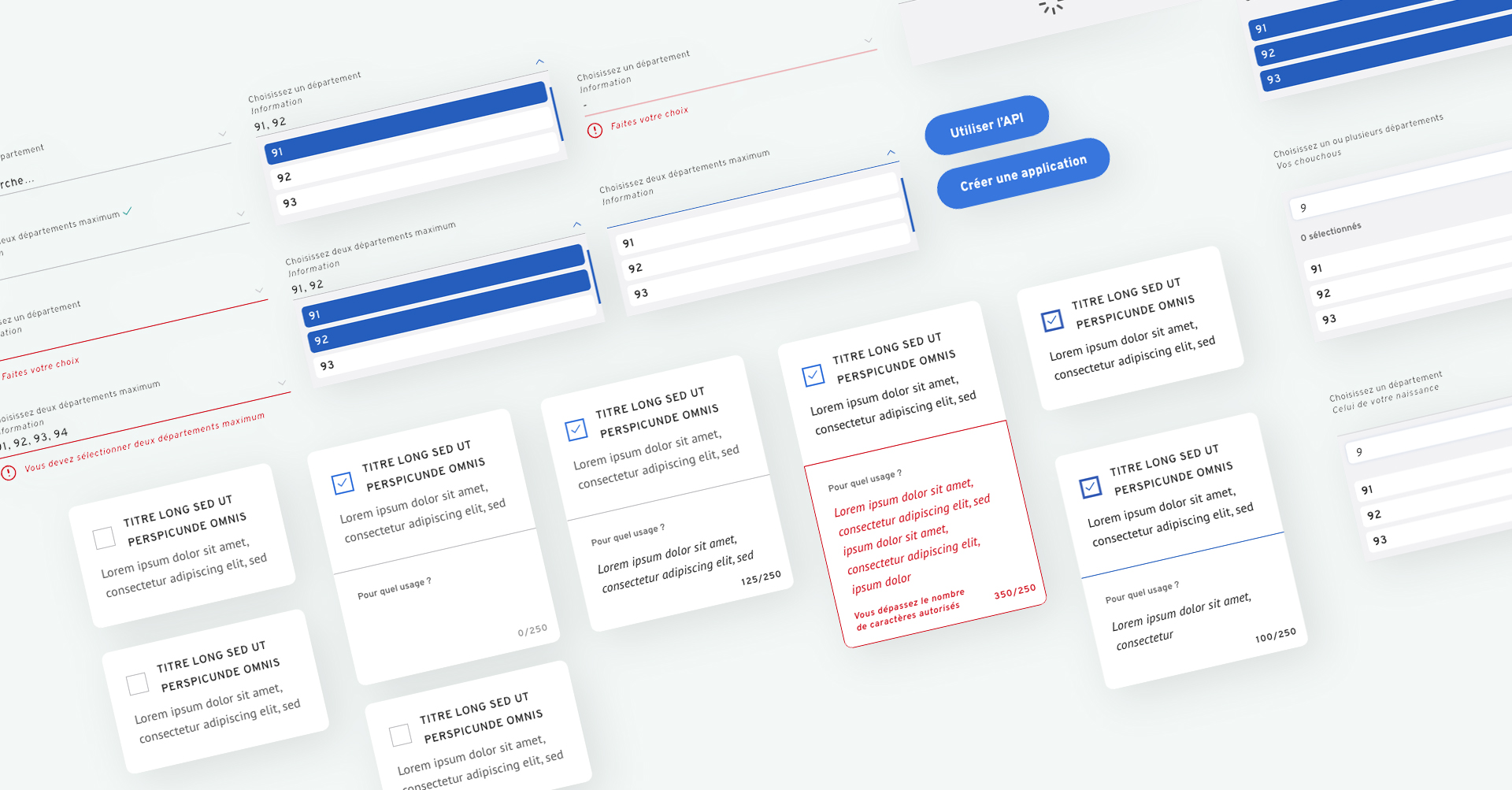
Un design system MVP, mais déjà riche.
En utilisant la méthodologie double diamant et intégrée à des équipes Scrum, j’ai travaillé sur ce projet pendant plusieurs mois en tant qu’UI designer puis product designer. Synchroniser nos idées et décisions au sein de la team tout en recueillant les avis de nos testeurs afin de vérifier l’utilisabilité et la valeur auprès de sa cible à été très enrichissant et inspirant pour chacun.
Nous avons fait notre design system MVP sur Zero height à l’aide de composants UI sur Adobe XD, un Storybook vient compléter ce trio afin d’avoir des éléments codés de qualité pouvant être mis en à jour à chaque feature.
Depuis le lancement, en avril 21 je suis en charge du product design du produit : plusieurs tests d’utilisabilité sont en cours.
L’idée étant de nous conforter dans nos choix, de prioriser les prochains chantiers et d’identifier des axes d’amélioration continue.

Un formulaire de demande d’accès aux API’s restreintes, pièce centrale du site.
Afin d’obtenir l’accès à une API restreinte de Pôle emploi, un formulaire de six étapes a été crée. Celui-ci a évolué plusieurs fois au gré des feedbacks des utilisateurs. Des modals aux messages soignés et à la tonalité chaleureuse, accompagnent et rassurent les utilisateurs de la plateforme. Le but : créer de l’empathie avec le service afin de rendre l’expérience efficace et mémorable.

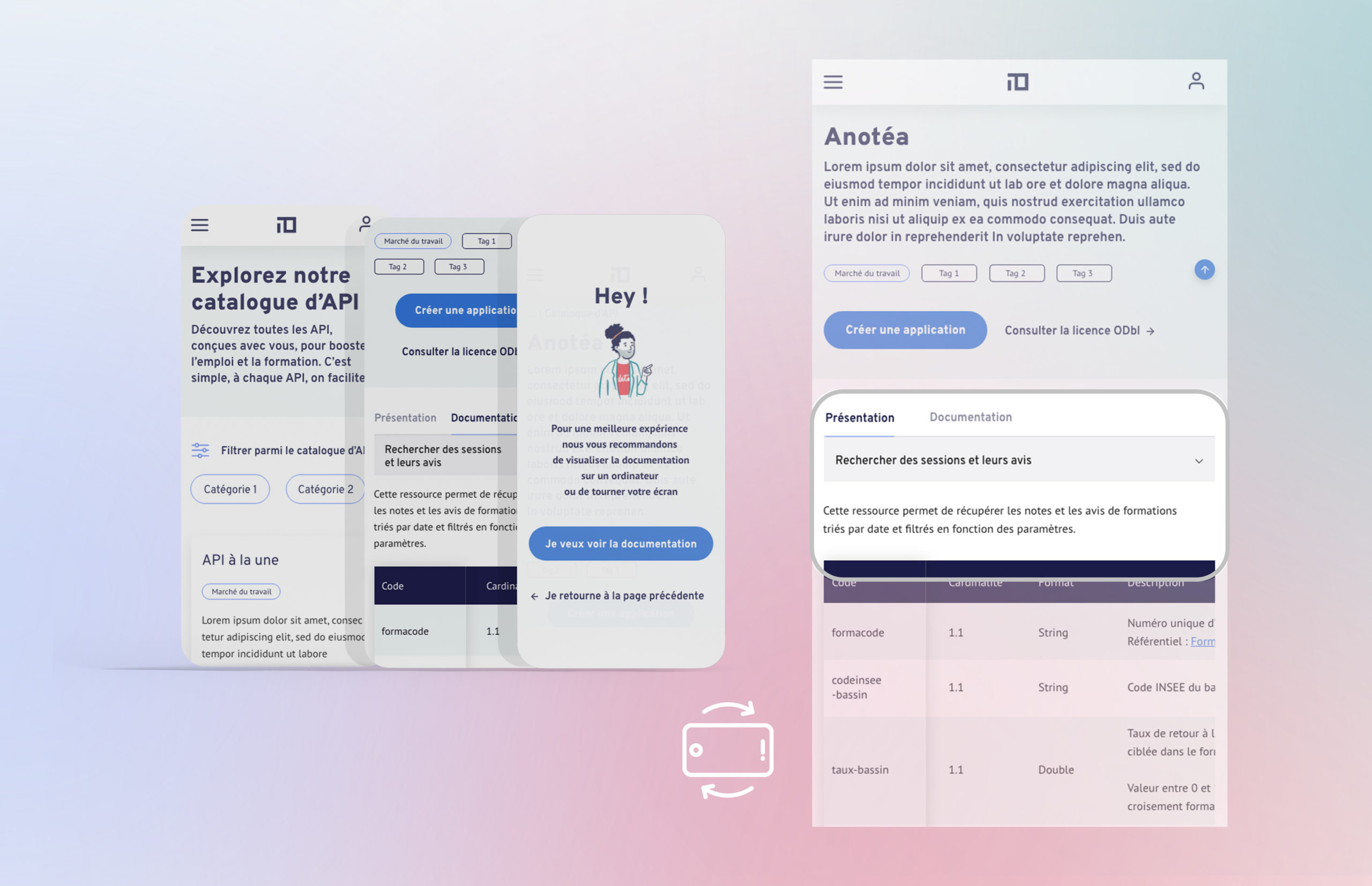
Une expérience Mobile optimisée
Le site responsive offre une expérience contextualisée aux différents devices. Ainsi, la documentation des API’s peut être lue à la verticale ou bien pour une meilleure vue à l’horizontale.